
UI/UX & Product Design
The nature of working in-house in Product Design and Development means much of my work is confidential and not publicly shared. Please reach out if you have further questions.
Building a Design System from Scratch for a Medicare Technology Company to Enhance Consistency
Executive Summary: A leader in the Medicare Advantage Technology space, approached me for guidance on using Figma. Impressed by the demo, they engaged me to design a 16-page digital product within a tight timeline, despite having minimal existing design assets. Recognizing the need for a scalable solution, I initiated the creation of a comprehensive design system. This case study details the challenges, process, and outcomes of building a design system from scratch, ensuring long-term usability.
1. Introduction
Context: The client is a prominent company in the Medicare Advantage Technology sector. They sought my expertise to learn about Figma, a powerful design tool. After an engaging presentation and demo, the client decided to leverage my skills to develop a crucial digital product.
Objective: The primary objective was to design a 16-page digital product within a short timeframe. Given the lack of existing UI designs or a design system, I aimed to create a foundational design system to facilitate consistent and efficient design processes.
2. Problem Statement
Challenges:
Absence of existing UI designs or a design system.
Minimal branding assets available, limited to brand colors, logo files, and some references to current products.
Tight timeline for developing a fully prototyped digital product.
3. Planning and Research
Initial Research:
Conducted a thorough analysis of the existing brand assets and references provided.
Engaged with team members to understand their needs, expectations, and pain points.
Reviewed industry standards and best practices for design systems in the technology and healthcare sectors.
Polished my Figma knowhow by learning new shortcuts, product releases, and plugins to improve workflow
Key Findings:
A significant need for a unified design system to streamline the design process and ensure consistency across all products.
The importance of creating a flexible system that could be easily adapted by future designers and developers.
4. Strategy and Goals
Vision: To create a robust design system that enhances design consistency, efficiency, and collaboration, ensuring long-term usability and adaptability for the client.
Goals:
Develop a scalable design system that can be used beyond the initial project.
Design a 16-page digital product that aligns with the new design system.
Ensure the design system is intuitive and easily adoptable by the team.
5. Design and Development
Design Phase:
Developed core components, including color palettes, typography, icons, and UI elements.
Ensured each component was scalable and reusable across different products.
Created detailed documentation for each design element to facilitate ease of use.
Tools and Technologies:
Utilized Figma for designing and prototyping the digital product and the design system.
Employed collaborative features in Figma to ensure seamless communication with the team.
Collaboration:
Regular check-ins with the team to gather feedback and make necessary adjustments.
Worked closely with developers to ensure the design system was technically feasible and implementable.
6. Implementation
Rollout:
Introduced the design system to the team through a series of demos.
Integrated the design system into the existing workflow, ensuring a smooth transition.
Challenges:
Overcame initial resistance to change by demonstrating the long-term benefits of the design system.
Addressed technical challenges by collaborating closely with the development team.
7. Results and Impact
Outcomes:
Successfully designed and prototyped the 16-page digital product within the stipulated timeline.
Established a comprehensive design system that improved design consistency and efficiency.
Collaborated famously with UI Developer to improve their workflow during the process.
Positive feedback from the team on the usability and effectiveness of the design system.
Case Studies/Examples:
The client has asked me to work on another product from them in the same style as the 16-page product.
With a robust design system, many of the components worked for the new product with only a few additions to the component library.
The entire team is excited and energized about the look and experience of the new application. Specifically, the organization of table filters and how concise and intuitive it is.
Once implemented, I want to hear firsthand from users what they think of this experience.
This product is in production. Once, live it’ll be interesting to learn from internal and external users what they think!
8. Lessons Learned
Insights:
The importance of know your design tools latest releases to use it to it’s full potential and ultimately reduce time.
Working in tandem creating the new product and the design system to build out purposeful components from the start. Other components were accounted for as a backlog to the library.
The value of collaboration and continuous feedback in refining the design system.
Designing components with multiple sizes and maintaining cohesive naming conventions.
Best Practices:
Start with a clear vision and set achievable goals for the design system.
Ensure the design system is flexible and scalable to adapt to future needs.
Provide documentation where necessary.
9. Conclusion
Summary: Building a design system from scratch for the client was a challenging yet rewarding experience. The new design system significantly enhanced the design process, ensuring consistency and efficiency. This case study demonstrates the importance of a well-planned and executed design system in achieving long-term usability and adaptability.

Design System Architecture

Brand color palette, grayscale and blue scale palettes, functional/system palette, data viz colors ADA compliant

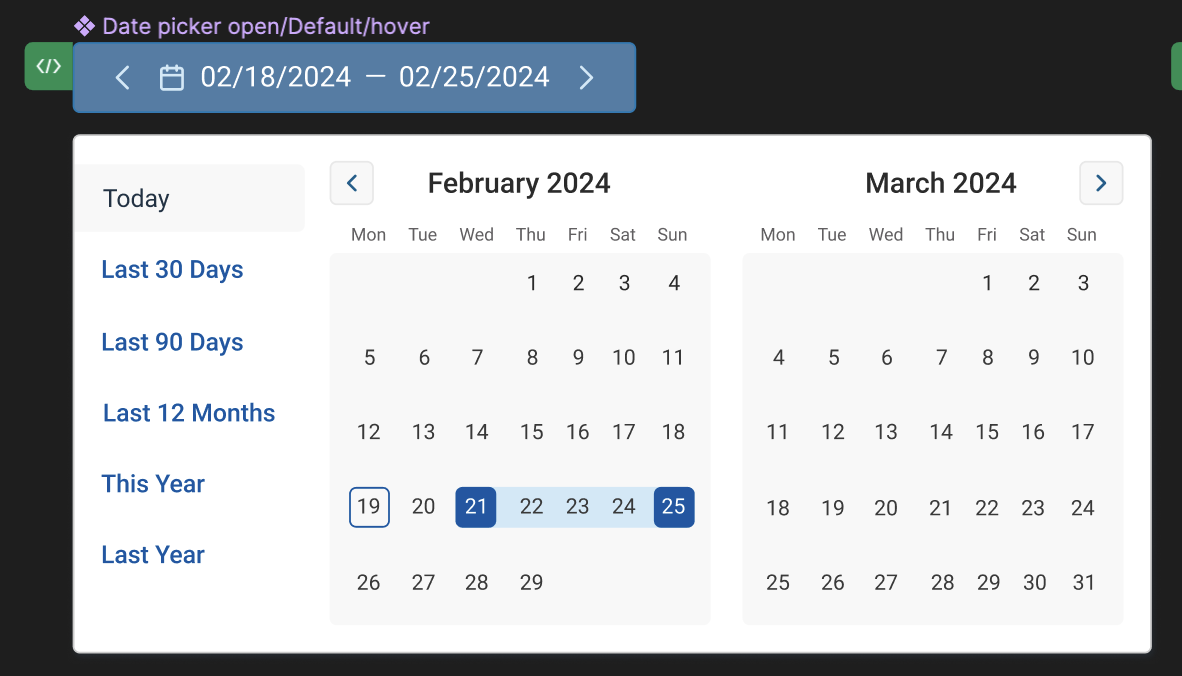
Date picker

Toast alerts for: product messages, success messages, informational messages, error alerts, and warning alerts

Document upload states

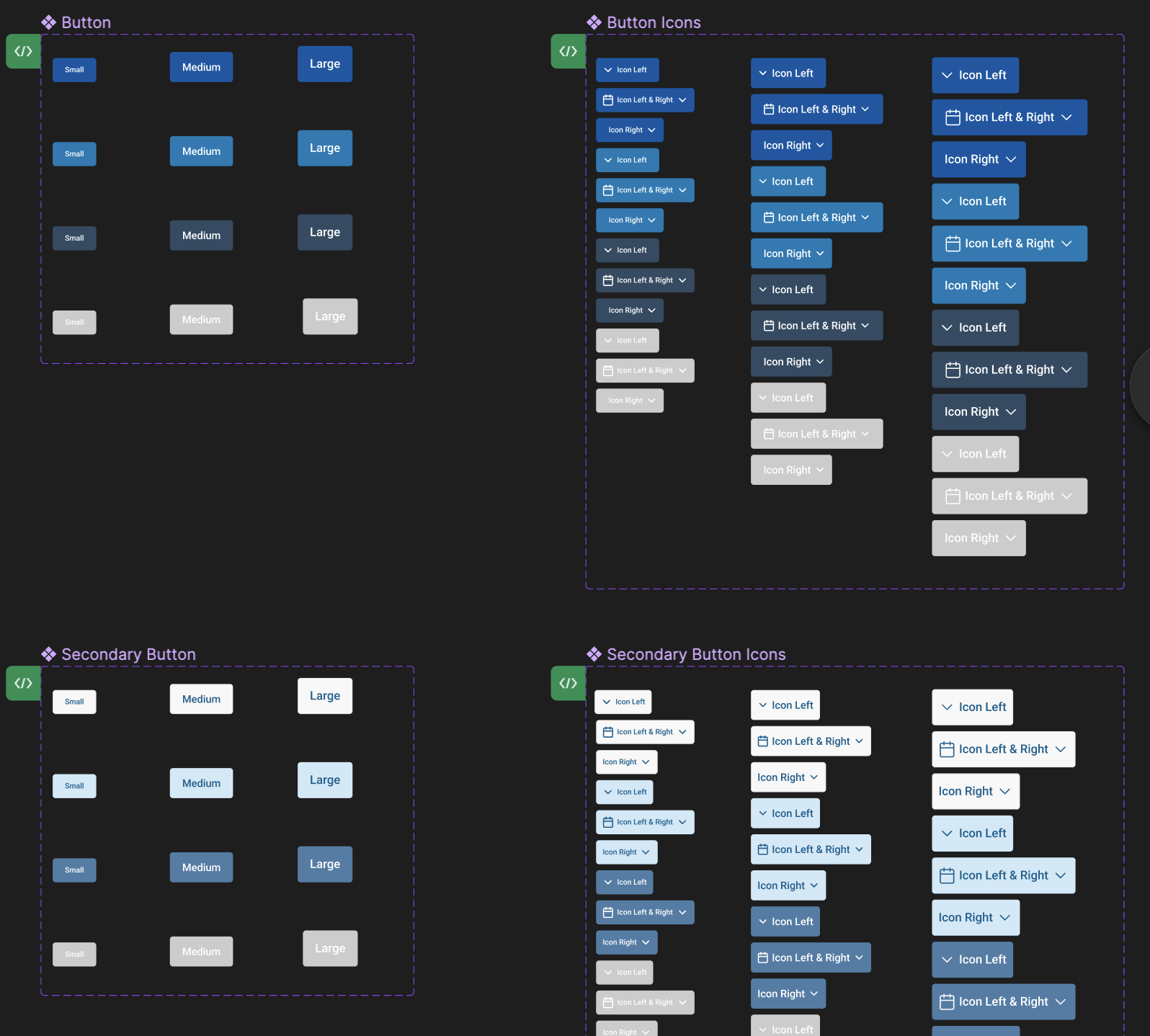
Only a quarter of buttons represented.

Product Ops
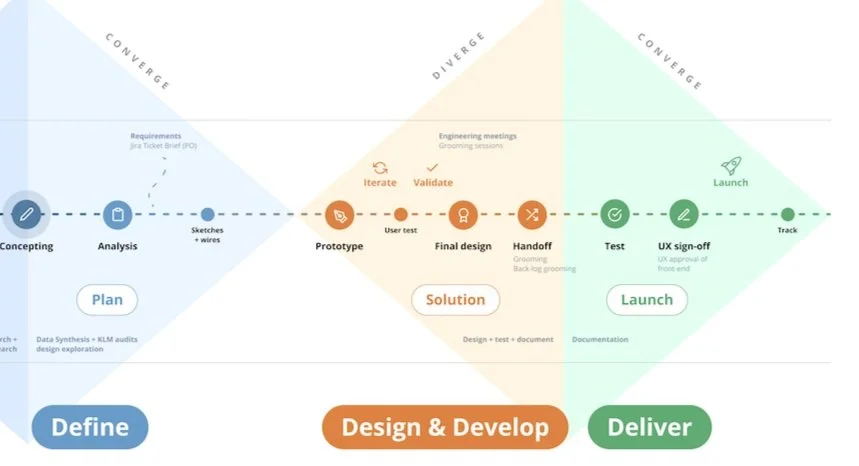
Being organized is not just a tool for me, it invites engagement in the process. Here’s a snap shot of a process illustration I made for product design, to educate the broader team on how we contribute.




